Несколько советов, как удалить с помощью CSS подчеркивание ссылок в HTML
Опубликованно 05.01.2018 00:24

Верстка любого информационного текста предполагает включение семантических гиперссылок и анкоров. Эти элементы добавляются с помощью тега "a" (anchor). Современные браузеры по умолчанию такой элемент отображается с подчеркиванием. Часто верстальщики и веб-дизайнеры предпочитают этот стиль либо изменить или удалить его вообще.
В некоторых случаях это действительно необходимо. Например, в тесном справочный блок, где лишние украшения только перегружать восприятие и затрудняет чтение документа. Однако в некоторых случаях желательно сохранить разграничение текста и ссылок. Если дизайн сайта полностью исключает подобное форматирование, то используйте любой другой способ выделения таких элементов. Самый распространенный способ разграничения цветовой контраст в тексте анкоров является сегодня. Это эффективно. Единственный маленький недостаток этого варианта проблема текста выбор людей, которые не могут воспринимать различные цвета (Дальтонизм). Но это настолько небольшой процент пользователей, что им можно пренебречь.
Когда в конце концов было решено, убрать подчеркивание ссылки, то вам понадобятся некоторые знания формирования структуры Интернет-сайта, а именно CSS.Удалить подчеркивание ссылок на всем сайте
Для человека, который хорошо разбирается в веб-дизайне и особенно в CSS, убрать подчеркивание у ссылок будет не сложно. Для этого нужно только найти в файлах сайта и откройте файл, отвечающий за стиль. Как правило, он находится в корневом каталоге и имеет расширение .css. Убрать подчеркивание ссылок с помощью простого кода:
a {
text-decoration: none;
}
Эти небольшие строки удаляет полностью на всем сайте подчеркивания всех предписанных элементов с помощью тега "a".
Но что делать, если вы не можете получить доступ к CSS-файл?
В этом случае целесообразно применение тега Стиля в начале документа. Работает так же, как CSS-файл. Чтобы применить стили, необходимо дописать в самом начале документа (или HTML страниц) проект, в котором обычные правила CSS применяются стили.
Эти стили применимы только для конкретной страницы. В других разделах или документы этого сайта не будут применяться.Убрать подчеркивание ссылки при наведении
Но что делать, если нужно удалить подчеркивание ссылок при наведении? CSS и в этом случае в состоянии помочь нам. Код будет выглядеть следующим образом:
a: hover {
text-decoration: none;
}
Именно псевдокласс « :hover » отвечает за фон элемента при наведении курсора мыши.
Объединение этих двух вариантов поставить, мы можем сделать так, что ссылки подчеркиваются только появляться при наведении указателя мыши, иначе все будет выглядеть как обычный текст:
a {
text-decoration: none;
}
a: hover {
text-decoration: underline;
}Применение идентификаторов и классов
Как видно из вышеизложенного, изменение стиля элемента на сайте или html-документе является относительно простым. Минусы этого варианта является невозможность выборочного применения стилей: не для всего сайта или документа, но и на определенную ссылку.
Есть несколько решений этой проблемы.
Убрать подчеркивание ссылки могут inline. Хотя это категорически не рекомендуется с точки зрения оптимизации сайта.
Для этого вам нужно указать прямые ссылки в тег параметр Style:
Второй вариант является более приемлемым.
Введите в элемент дополнительный класс или id и уже эти селекторы назначить необходимые стили:
Далее все пальцы. В файле CSS убрать подчеркивание ссылки могут нас, дав нам известный стиль для класса или id, в зависимости от вашего выбора.
Класс пишется с точкой перед именем:
.none_ decoration{
text-decoration: none;
}
Идентификатор обозначается знаком #:
#none_ decoration{
text-decoration: none;
}
Это правило применимо как для файла CSS и StyleМеняет стиль отображения ссылок в тексте
Помимо возможности удаления можно применить подчеркивание ссылки, CSS и другие виды стилизации. Часто веб-дизайнеры или верстальщики используйте для выделения ссылочного текста, изменить его цвет относительно потока текста.
Сделать это также очень просто:
a {
color:*введите нужный цвет в любом формате (*red, #c2c2c2, rgb (132, 33, 65)*)*;
}
Такая стилизация действует по тем же правилам, что и для отмены подчеркивания ссылок. CSS-правила в данном случае идентичны. Цвет ссылки изменить и удалить применяться подчеркивание как отдельный стилизации (то ссылки остаются подчеркнутыми, но цвет меняется со стандартной-синий в нужный).Замена стандартного стиля
Еще одно замечание напоследок. Вместо того, чтобы отменить подчеркивание ссылки CSS возможность вместо оформления по умолчанию. Достаточно заменить следующие значения в конструкцию text-decoration:
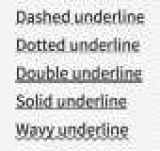
text-decoration-style:Если вам нужна сплошная линия, введите значение solid.Для волнистой линии – волнистые.Dual-line или double.Линия может быть заменена на последовательность точек – dotted.Изюминка в виде точек dashed
И вы также можете изменять положение линии по отношению к тексту:
Design line-text-decoration-line может принимать следующие значения:Стандарт (подчеркивание снизу)- underline .Зачеркнул слово (фраза) – through .Линия находится overline себя вверх.None доверяет нам – без стилизации.
И не перепутайте цвета (с цветом текста!):
text-decoration-line: (любой цвет в любом формате *red, #c2c2c2, rgb (132, 33, 65)*).
Для удобства все три позиции могут писать вместе в проекте:
text-decoration: red, line-through, волнистые.
Категория: Hi-Tech


